Code in Color: A Step-by-Step Guide to Visualizing Your Code with ChatGPT, PlantUML, and More!
In today's digital age, effective communication is the cornerstone of successful project management and development. While written documentation is an invaluable resource, visual documentation, especially in the form of diagrams and flowcharts, takes comprehension to a whole new level. It not only simplifies complex concepts but also provides a bird's-eye view of system architectures and processes. Enter the world of ChatGPT, PlantUML, draw.io, and the VSCode extension—a suite of tools designed to transform your code, stored procedures, and user stories into intuitive visual diagrams. This guide aims to walk you through the seamless process of converting textual data into vivid visualizations, ensuring that your team remains on the same page, and your projects are delivered with clarity and precision.
Prerequisites
Before we dive into the process of converting your code into visual diagrams, it's essential to have the necessary tools and software at your disposal. Here's what you'll need:
ChatGPT: An advanced language model developed by OpenAI. It's the backbone of our visualization process, helping transform complex codes and user stories into PlantUML format. Access ChatGPT here.
draw.io: A free online platform that allows you to create a variety of diagrams using a simple drag-and-drop interface. It will be used to visualize the PlantUML code generated by ChatGPT. Start your visualization journey with draw.io here.
For readers who prefer a more integrated development environment, the VSCode version will be more suitable. Here's what you'll need for that:
VSCode: A lightweight yet powerful source code editor that runs on your desktop. It comes with built-in support for various programming languages. Download VSCode here.
Java: The programming language required to run the PlantUML extension in VSCode. Download the latest version of Java here.
JRE (Java Runtime Environment): It provides the libraries, Java Virtual Machine, and other components necessary for running applications written in Java. Get the JRE here.
PlantUML Extension for VSCode: This extension allows you to preview PlantUML diagrams in VSCode, offering a seamless visualization experience. Install the PlantUML extension directly from the VSCode marketplace here.
Once you have these tools ready, you're all set to embark on your visualization journey!
Using ChatGPT for PlantUML Code Generation
The beauty of ChatGPT lies in its ability to deeply analyze and breakdown complex pieces of information, making it an ideal tool for generating detailed PlantUML codes for visualizations. In this section, we'll cover three distinct examples: a complex C# code, an intricate SQL stored procedure, and a user story.
C# Code Example
public class Employee
{
private string name;
private int age;
private double salary;
public Employee(string name, int age, double salary)
{
this.name = name;
this.age = age;
this.salary = salary;
}
public void GiveRaise(double percentage)
{
if (percentage > 0 && percentage < 100)
{
this.salary += this.salary * (percentage / 100);
}
else
{
throw new ArgumentOutOfRangeException("Invalid percentage value");
}
}
public string GetName()
{
return this.name;
}
}
Steps to Generate PlantUML:
Navigate to ChatGPT.
Initiate a new chat session.
Copy and paste the following prompt along with the C# code provided:
"Deeply analyze the provided C# code, breaking down its logic. Generate a detailed PlantUML code for a flowchart capturing all methods, conditions, and logic paths, including a title and a descriptive footer. Ensure there are no extra line breaks or comments."
Expected PlantUML Result from ChatGPT:
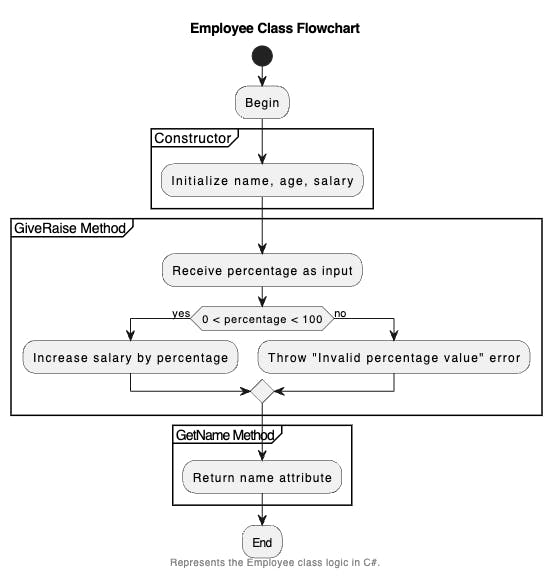
@startuml
title Employee Class Flowchart
start
:Begin;
partition "Constructor" {
:Initialize name, age, salary;
}
partition "GiveRaise Method" {
:Receive percentage as input;
if (0 < percentage < 100) then (yes)
:Increase salary by percentage;
else (no)
:Throw "Invalid percentage value" error;
endif
}
partition "GetName Method" {
:Return name attribute;
}
:End;
footer Represents the Employee class logic in C#.
@enduml
SQL Stored Procedure Example
CREATE PROCEDURE ManageEmployee
@EmployeeId INT,
@ActionType VARCHAR(50),
@NewSalary FLOAT = NULL
AS
BEGIN
IF @ActionType = 'UpdateSalary' AND @NewSalary IS NOT NULL
BEGIN
UPDATE Employees
SET Salary = @NewSalary
WHERE Id = @EmployeeId;
END
ELSE IF @ActionType = 'Delete'
BEGIN
DELETE FROM Employees WHERE Id = @EmployeeId;
END
ELSE
BEGIN
PRINT 'Invalid action or missing parameters!';
END
END;
Steps to Generate PlantUML:
Navigate to ChatGPT.
Initiate a new chat session.
Copy and paste the following prompt along with the SQL stored procedure provided:
"Deeply analyze the provided SQL stored procedure and break down its logic. Generate a detailed PlantUML code for a flowchart capturing all conditions and operations, including a title and a descriptive footer. Ensure there are no extra line breaks or comments."
Expected PlantUML Result from ChatGPT:
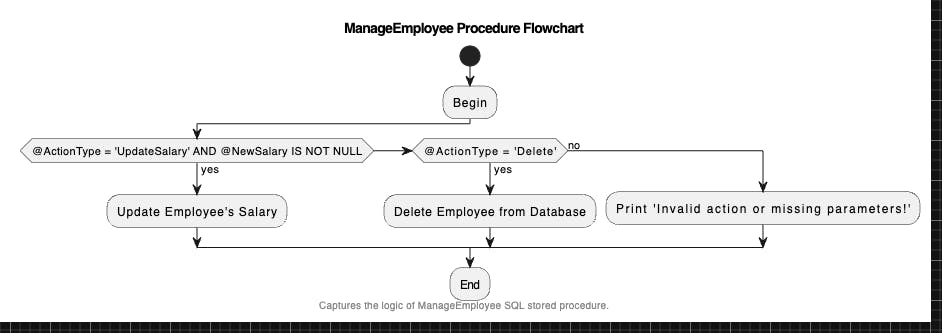
@startuml
title ManageEmployee Procedure Flowchart
start
:Begin;
if (@ActionType = 'UpdateSalary' AND @NewSalary IS NOT NULL) then (yes)
:Update Employee's Salary;
else if (@ActionType = 'Delete') then (yes)
:Delete Employee from Database;
else (no)
:Print 'Invalid action or missing parameters!';
endif
:End;
footer Captures the logic of ManageEmployee SQL stored procedure.
@enduml
User Story Example
Example User Story: "As a user, I want to be able to reset my password so that I can regain access to my account if I forget it. The system should send a reset link to my registered email. Upon clicking the link, I should be redirected to a page where I can set a new password."
Steps to Generate PlantUML:
Navigate to ChatGPT.
Initiate a new chat session.
Copy and paste the following prompt along with the User Story provided:
Prompt for ChatGPT: "Deeply analyze the provided user story and breakdown its requirements and flow. Provide a detailed PlantUML code for a flowchart that captures the entire user journey, including a title and a descriptive footer."
Expected PlantUML Result from ChatGPT:
@startuml
title User Password Reset Flowchart
start
:User requests password reset;
:Send reset link to registered email;
if (User clicks the link) then (yes)
:Redirect to password reset page;
:User sets a new password;
else (no)
:User does not proceed with reset;
endif
:End;
footer Visualizes the user journey of resetting a password.
@enduml
This section provides a comprehensive understanding of how to utilize ChatGPT for generating PlantUML codes for various examples. The prompts are designed to ensure ChatGPT delves deep into the logic and structure of the provided examples, ensuring the resulting diagrams are detailed and accurate.
Visualization Techniques
Once you've obtained the PlantUML code using ChatGPT, you have two primary options for visualizing it: using the online platform draw.io or the integrated development environment, VSCode.
1. Visualizing using draw.io
Visualizing your PlantUML code with draw.io is a straightforward process. Here's how you can do it:
From the top menu, select Arrange.
Hover over Insert, then click on Advanced followed by PlantUML.
A dialog box will appear. Paste the PlantUML code generated by ChatGPT into the provided box.
Click on Apply. Your diagram will be rendered on the canvas.
Right-click the generated diagram and select Copy as Image if you wish to save or share the visualization.
Expected Results on draw.io based on Previous Examples:
C# Code Example: An image showing the flowchart of the
Employeeclass logic.
SQL Stored Procedure: An image depicting the flowchart of the
ManageEmployeeprocedure.
User Story: An image illustrating the user journey of resetting a password.

2. Visualization using VSCode
For those who prefer a more integrated approach, VSCode offers a seamless visualization experience with the help of the PlantUML extension. Here's how to visualize your PlantUML code within VSCode:
Ensure you've installed VSCode, Java, JRE, and the PlantUML extension as mentioned in the prerequisites.
Open VSCode and create a new file with the
".plantUML"extension.Paste the PlantUML code provided by ChatGPT into the file.
Use the
"Alt+D"shortcut. A visualization of your code will be displayed on the right side of the editor. As you make adjustments to the code, the diagram will update in real-time, offering a live visualization experience.
Similar to draw.io, using the PlantUML extension in VSCode will yield visualizations for the C# code, SQL stored procedure, and user story as described in the previous examples.
Conclusion
In a world increasingly driven by digital transformation, the ability to visualize complex systems and processes has become more crucial than ever. The integration of tools like ChatGPT, PlantUML, draw.io, and the VSCode extension offers a streamlined approach to transforming intricate codes, stored procedures, and user stories into easily comprehensible diagrams.
Through this guide, we've unveiled the potential of merging advanced language models with visualization tools, making the documentation process not just efficient but also engaging. Whether you choose to visualize your diagrams using the user-friendly interface of draw.io or the integrated experience of VSCode, the end goal remains the same: to simplify complexity and ensure that every stakeholder, from developers to managers, has a clear understanding of the system's architecture and flow.
As you incorporate these techniques into your workflow, remember that the essence of visualization is not just to represent data but to elucidate, enlighten, and empower. Here's to clearer communication, better documentation, and successful project outcomes!

