Have you ever found yourself entangled in a web of repetitive tasks that devour your productive hours? Or faced the daunting challenge of analyzing heaps of data to derive meaningful insights? Perhaps, you've struggled with automating mundane processes, longing for a magic wand to streamline operations and propel your projects forward.
If these scenarios resonate with you, you're not alone. As developers, we're continually striving to optimize our workflow, enhance efficiency, and deliver value with speed and precision. But amidst the race against time and rising complexities, the quest for smarter solutions is perpetual.
Enter Artificial Intelligence (AI) - the game-changer in the developer's toolkit. As we stand at the cusp of 2023, AI isn't a distant marvel; it's an accessible powerhouse ready to be harnessed to revamp our daily operations.
This article aims to unravel the power of AI from a developer’s lens, diving into practical integrations that can transform challenges into opportunities. Through hands-on examples, code snippets, and clear visualizations, we will explore how AI can automate mundane tasks, analyze data intelligently, and significantly reduce the time to market.
Whether you're grappling with database management, web development, or seeking to explore the realm of Generative AI, this piece has something to offer. So, if you're ready to transcend traditional boundaries and step into a realm where AI drives operational excellence, read on. Our journey into the heart of AI integration begins here, aiming to equip you with the knowledge and skills to navigate the AI landscape with confidence and innovation.
AI in Web Development: Real-World Integration
Web development is a field that continually evolves with the infusion of new technologies, and AI is at the forefront of this transformation. Implementing AI can significantly enhance user experiences, streamline development processes, and even automate repetitive tasks that traditionally consumed a developer's time. One practical example of this is the integration of AI in creating intelligent chatbots for websites.
Example: Building an Intelligent Chatbot
Chatbots have become a staple in modern websites, providing instant support and engagement for visitors. However, crafting a bot that understands and responds to user inquiries accurately requires a blend of Natural Language Processing (NLP) and Machine Learning (ML). Let's explore how to create an intelligent chatbot using a popular AI service like Google's Dialogflow:
Step 1: Setting up Dialogflow
Sign up for a Google Cloud account if you don't have one.
Navigate to the Dialogflow Console and create a new agent.
Define intents for your chatbot, which are essentially the actions your chatbot can perform based on user input.
// Sample intent definition in Dialogflow
{
"displayName": "get_weather",
"trainingPhrases": [
{
"type": "EXAMPLE",
"parts": [
{
"text": "What's the weather like in "
},
{
"text": "New York",
"entityType": "@sys.geo-city",
"alias": "city"
},
{
"text": "?"
}
]
}
],
"parameters": [
{
"displayName": "city",
"value": "$city"
}
],
"responses": [
{
"text": {
"text": [
"The weather in $city is sunny."
]
}
}
]
}
Step 2: Integrating Dialogflow with Your Website
Create a frontend interface for your chatbot on your website.
Set up the Dialogflow API on the backend to handle user queries and generate responses based on the defined intents.
// Sample backend setup for Dialogflow API integration
const dialogflow = require('dialogflow').v2beta1;
const sessionClient = new dialogflow.SessionsClient();
const sessionPath = sessionClient.sessionPath('<Project-ID>', '<Session-ID>');
async function detectIntent(query) {
const request = {
session: sessionPath,
queryInput: {
text: {
text: query,
languageCode: 'en-US',
},
},
};
const responses = await sessionClient.detectIntent(request);
const result = responses[0].queryResult;
return result.fulfillmentText;
}
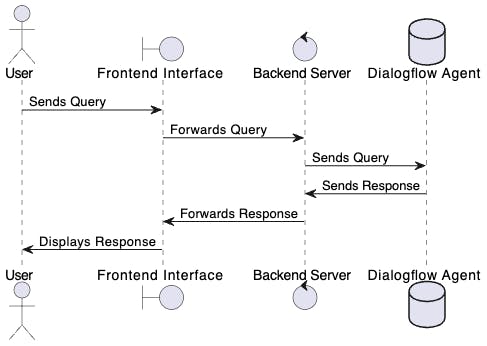
Visualization: Chatbot Integration Architecture
For a clearer understanding of how the chatbot integration works, here’s a simple diagram depicting the architecture:

This hands-on integration demonstrates a practical approach to leveraging AI in web development, showcasing how a simple yet intelligent chatbot can be created and integrated into a website. As we progress, the potential of AI in web development unfolds further, paving the way for more complex and innovative solutions.
Generative AI: Crafting Dynamic Content
Generative AI, a subset of artificial intelligence, holds immense potential in crafting dynamic content, be it text, images, or even videos. Its capability to learn from data and generate new content that resembles the input data has opened new avenues for developers and content creators alike. One notable example is text generation using OpenAI's GPT-3, which can help automate content creation, thus saving time and resources.
Example: Automating Blog Post Creation with GPT-3
Imagine you're building a platform that requires automated blog post creation based on certain keywords or topics provided by users. GPT-3, with its language understanding and generation capabilities, could be a valuable asset. Here's a simplified guide on how you could use GPT-3 to generate blog posts:
Step 1: Setting up OpenAI GPT-3
Sign up for an account with OpenAI.
Obtain the necessary API keys for authentication.
Step 2: Preparing the Input
Prepare a list of keywords or topics you want the blog post to cover.
Create a prompt that encapsulates the essence of the desired content.
# Example prompt creation
keywords = ["AI in Web Development", "Chatbots", "GPT-3", "Automated Content Creation"]
prompt = f"Write a blog post about {', '.join(keywords)}."
Step 3: Generating Content with GPT-3
- Use the OpenAI API to send the prompt and receive generated content.
import openai
# Ensure to replace 'Your-OpenAI-API-Key' with your actual API key
openai.api_key = 'Your-OpenAI-API-Key'
response = openai.Completion.create(
engine="text-davinci-002",
prompt=prompt,
max_tokens=500 # Set the maximum tokens for the generated content
)
generated_content = response['choices'][0]['text']
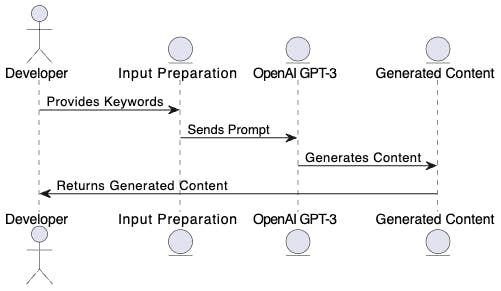
Visualization: Content Generation Process
To better understand the flow of data from input preparation to content generation, a diagram is provided below:

This example demonstrates how Generative AI, specifically GPT-3, can be leveraged to automate content creation based on user-provided keywords. The simplified code snippets and visualization aim to provide a clear understanding of the process involved in leveraging Generative AI for content generation.
AI Tools and Applications: A Developer’s Toolkit
The AI landscape is brimming with tools and applications that can significantly enhance a developer's workflow, automate mundane tasks, and provide intelligent insights. In this section, we will explore a few notable tools and demonstrate a practical example of integrating one of these tools into a web development project.
Notable AI Tools
TensorFlow and PyTorch: Powerful libraries for machine learning and deep learning tasks.
Dialogflow: A natural language understanding platform to build conversational interfaces.
Azure Cognitive Services: A suite of AI services and APIs to build intelligent applications.
AWS Deep Learning AMIs: Pre-configured environments to design, train, and deploy machine learning models at scale.
Google Cloud AI: Suite of AI tools that provide powerful machine learning and data analysis capabilities.
Example: Integrating Azure Cognitive Services for Image Analysis
Suppose you are developing a web application that requires automatic image analysis to categorize images uploaded by users. Azure Cognitive Services provides a Computer Vision API that can analyze visual content in different ways based on machine learning models. Here’s a simplified guide on how to integrate this service:
Step 1: Setting up Azure Cognitive Services
Create an Azure account if you don’t have one.
Navigate to the Azure portal and create a new resource for Computer Vision.
Note down the endpoint URL and API key provided after the resource is created.
Step 2: Implementing Image Analysis
- Implement a function to send image data to the Azure Computer Vision API and receive analysis results.
// Node.js example
const axios = require('axios');
async function analyzeImage(imageUrl) {
const endpoint = 'https://<your-region>.api.cognitive.microsoft.com'; // Replace with your endpoint
const apiKey = '<your-api-key>'; // Replace with your API key
const uriBase = `${endpoint}/vision/v3.1/analyze`;
try {
const response = await axios.post(uriBase,
{},
{
headers: {
'Content-Type': 'application/json',
'Ocp-Apim-Subscription-Key': apiKey
},
params: {
visualFeatures: 'Categories,Description,Color',
details: '',
language: 'en'
},
data: {
url: imageUrl
}
}
);
return response.data;
} catch (error) {
console.error('Error:', error);
return null;
}
}
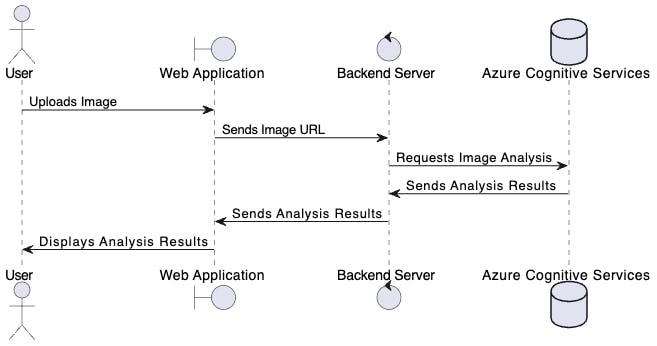
Visualization: Image Analysis Integration
The following PlantUML diagram visualizes the flow of data from the user uploading an image to receiving analysis results from Azure Cognitive Services:

This hands-on integration with Azure Cognitive Services demonstrates how developers can leverage AI tools to enhance the capabilities of their web applications, making them more intelligent and user-friendly.
Conclusion
As we navigate through the realms of AI in web development, generative AI, and the myriad of tools available for developers, the horizon of possibilities continues to expand. The hands-on examples and visualizations provided aim to bridge the gap between theoretical knowledge and practical implementation, empowering developers to harness AI's potential in their projects.
Call to Action
The expedition into the heart of AI integration doesn't end here. Stay tuned for Part 2, where we'll delve into real-world AI integrations in database management, tackle common challenges, and gaze into the future trends of AI from a developer's perspective. Your journey towards mastering AI integration is just getting started.
Subscribe now to receive the next part directly in your inbox and join us as we continue to explore the transformative potential of AI in the realm of development.
References
TensorFlow and PyTorch:
Dialogflow:
Azure Cognitive Services:
AWS Deep Learning AMIs:
Google Cloud AI:
OpenAI GPT-3:
"The only limit to our realization of tomorrow will be our doubts of today." - Franklin D. Roosevelt
Embrace the endless potential of AI, cast away doubts, and step confidently into a future where your developer's toolkit is powered by intelligent solutions. Your journey into mastering AI integration is laden with opportunities for growth, innovation, and transformation. The adventure continues in Part 2 – stay tuned!

